This methodological approach, founded on LeaP Simple´s design process, will introduce you to an improved Software Development Process (SDP), which involves UX Researchers, UI/UX Experts, Business Analysts, Software Engineers, Project Managers, the QA team, and client´s stakeholders, in order to improve the quality, increase user satisfaction, reduce rework and, finally, avoid waste derived from a deficient understanding of the user needs.
As a software development organization, any company is committed to its clients and their Digital Transformation initiatives that demand complex, effective, and reliable solutions, besides the shortest development time and the highest return on investment. To build those solutions, your company may focus on the requirements and architecture principles, where the most common problems and limitations are ambiguous specifications, insufficient user involvement, ineffective communication, misunderstanding or incompleteness of requirements, and rework related to unmanageable technical debt and weak design models.
All these problems, besides other issues, regard communication, and comprehension problems among project members, which is why your QA team would implement changes to the phases, inputs, and deliverables in the SDP. The main objectives we are seeking to achieve are:
- Improve the understanding and completeness of requirements.
- Design solid and flexible architectures that integrate known requirements, scale, and support future changes.
- Articulate, in an efficient way, all the roles and responsibilities.
- Enhance the participation and communication of stakeholders and end-users in the software design process.
- Encourage the creative by accepting changes and improvements to the software product.
- Establish correct management of user expectations by reducing project uncertainty.
- Share results and processes optimization metrics since the first release or MVP.
- Shorter adoption curves of our solutions by customers and/or users.
Software engineering and UX Design
The integration of the UX approaches to your projects will streamline the SDP and grant a performance improvement. Further, your SDP will gain different tunings that enable your team to efficiently predict how to solve the specific needs of each final user, without wasting additional development efforts.
As will be read later your Delivery Heads, Functional Managers, Product Owners or Project Managers will notice the reduced invested hours acquiring the business/client requirements, drop down the effort in re-doing work/processes/tasks, and your clients will disclose a notable satisfaction increase about your services and solutions.
But, beyond all KPIs, your company will thrive on the skill to understand and untangle its own fluxes, optimize them, and in that way constantly improve its core services, evolve and foresight the business using a deep self-awareness by listening to the teams and collaborators.
Team Roles
First of all, you will need a multidisciplinary workforce in which the Software Engineering, Quality Assurance, and Project Management crews work hand by hand with the User Experience Design team, to understand in-depth the context of your clients and their users’ needs in order to implement and deliver the proper solution. This enables them to work comprehensively and create software solutions that bring value to the final users.

Those organizational areas have their resources, members, goals, and knowledge acquisition strategies. When a new project instance is created, members of these four areas must to conform a cohesive team that will share a unique vision and purpose.
Let’s take a look at the activities of each team role:
UX Researcher (Psychologist, Sociologist or Anthropologist):
Performs a cyclical process that begins with the qualitative and quantitative methodological analysis of a community (or maybe a beneficiary group) and its needs by adding real context to the insights obtained while analyzing problems or identifying opportunities during the solution process of a project. UX Researchers can also identify users’ barriers, define Change Management strategies and validate the proposed solutions through the execution or diagnosis of testing activities with users, which provide new insights to restart the cycle.
Business Analyst (experienced Industrial Engineers, Systems or Software Engineers):
Focuses on knowing the business core and a clear understanding of the goals set by your customers, based on their strategies and initiatives. Then, translate them into definite technical and functional requirements, serving as a bridge between IT and the business to ensure the main issues are properly resolved, user expectations are met, and business values are achieved.
UX Strategist (Designers and Communicators):
The mediator between the business and the Human Centered Design (HCD) processes through the knowledge of Design Thinking (DT) methodology. Applies research, analysis, and ideation tools for understanding the users and their needs to come up with solutions that generate real value.
UI Designer (Designers, Graphic Designers, Visual Communicators):
Focuses on applying the latest design trends, design patterns, and usability principles to create visually attractive and functional prototypes connected with the customer’s identity that are consistent with the rest of the product/service proposed as solution during the investigation and analysis stage.
Interaction Designer (Graphic Designers, FrontEnd Designers/Developers):
Establish different and efficient interactions or uses with which different users can satisfy specific needs. Besides, these designers are capable line up the visual UI strategies with different technologies and solutions by laying on their front-end coding knowledge.
Software architect:
Design a solution based on no-functional and functional requirements, business constraints (time-to-market, budget, among others), and technical constraints. A technical leader must engage and guide the team.
Technical leads:
They are specialists in the knowledge areas like mobile, front-end, back-end, databases, big data, AI, etc. Support technical decisions and ensure the team is following the process and applying the best software practices.
Development team:
Understand and implements the business rules and the quality attributes that will be used while building and coding the solution.
Quality Assurance team:
Design and execute unit and functional tests, for establishing the parameters that must be considered during quality tests derived from the customer’s expectancies along the design process. In the end, they also work with the UX team while testing the products with end-users.
Project Leader/Manager:
Lead the entire project and provide the SCRUM master roles, which are in charge of planning activities (release, budget, and staffing plan, among others), sharing the project vision, removing barriers, achieving goals, and facilitating a transparent and agile communication.
Aim to an UX Design approach as outburst of Software Development Process
Before describe how the SDP is benefitted when design methodologies take the lead, let’s take a quick review on what the pillars of this streamlined SPD are:
Objectivity and independence of the UX design process:
To achieve disruptive designs, any development team must acknowledge the relevance that the UX team must not have biases or impositions when starting its ideation activities. Not from the client or from the rest of the team either. Among the biases to avoid we can count: i) premature specifications of user requirements or user stories, ii) prescriptive business process, iii) and impositions of Product Owner guidelines over the real users’ expectations and needs.
Design Thinking is pro-active and non-reactive:
It is discovering a needs-oriented creative process, not just gathering and documenting requirements processes. Allowing the designers to uncover and identify new and undetected projects or business opportunities.
Design as a solid basis for robust code:
Before starting implementation sprints (coding), it is necessary to design both the business model (data model, business processes) and the development model (design patterns, frameworks) which are going to drive the software development. I’m not talking about starting a waterfall life cycle, but you and your team must insist on developing a shared vision and a high-level design before launching code tasks to avoid rework and unmanageable technical debt. Even, your project can start with an approach similar to Domain-Driven Design (DDD) as in a Domain Oriented Software Development Environment (DOSDE).
Early wins:
The MVP (Minimum Viable Product) concept is an important pillar in this process since it allows your team to start implementation sprints quickly (in three or four weeks once the project started), enable iterative work, and finally, early deliver value to the business. All this is to maintain the sponsorship of the project and the morale of the staff.
UX as a solid basis for a successful requirements elicitation and estimation:
UX design team will perform its activities one or two sprints ahead of the implementation sprint, enabling the architects and scrum masters to precisely calculate and evaluate the time and effort of each identified functionality.
Software Development Process description
No matter the size or your company’s experience: is easy to align with your software engineering principles and agile methodologies, while your team is articulating the Experience Design and Design Thinking methodologies all along the process.
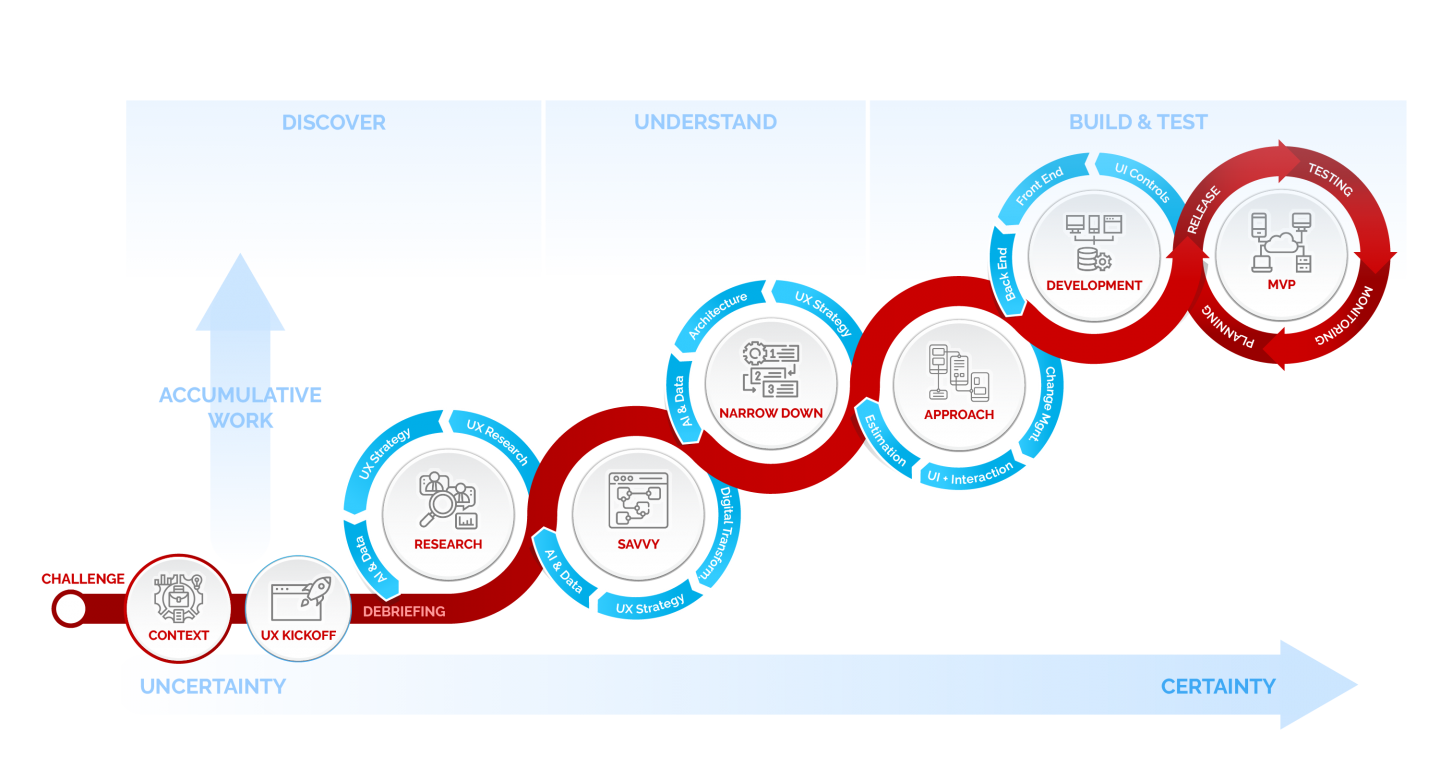
Phases
Two of the phases are configured by integrating UX thinking and contributions as the foundation of the stages in any software development process: Up Front, Implementation, and Testing. Each one has multiple activities with specific steps, tasks, inputs, and outputs that complement or supply the whole SDP. Not to mention the subsequent not technological phases as Change Management, for implementing the strategies that make the end-users receptively about the project, or the approved repurchase due to a successfully delivered product, that encourages our clients to buy us new services or to accept subsequent phases to implement new projects and products with a satisfied smile.

Up Front phase
As the project is, certainly, a team effort, this first phase will be executed by UX designers, Business Analysts, Software Architects, and Technical Leads. According to the project size, may be driven in one iteration only, taking from 3 to 6 weeks, or on the other hand, may be fulfilled each sprint for projects where the scope wouldn’t be foresight.
Tough the team works as a unit, the activities are executed in two workflows: i) Experience Design and ii) Software Architecture design.
Experience Design workflow:
During the Discover stage, the team does all the investigation and information collecting, analyzes it for understanding the business problems/goals, and states a cluster of viable solutions.
The first step is Contextualization and, contrary to the common approach, lay in all the roles listed in this phase. The Business Analyst led the team to understand the project purpose and the client’s expectations, followed by the comprehension of the company’s inner or core processes. These backgrounds are gathered through interviews with the sponsors and stakeholders of the projects during the debriefing sessions.
Research is a divergent (the more the better) approach to end-users’ problems and needs comprehension through UX Research. Generally, while the BA role gathers business processes and workflow information, identifying functional and technical requirements digging among client’s expectancies, the UX Researcher establishes and carries out the strategy to define the profile of the users (employees or consumers), mainly through observation and interviews.
In addition, if the project requires it, along the Discover stage, your team may apply different design tools to define the brand communication strategy, the value proposition, or the product hypothesis statements for product/service entrepreneurship.
Afterward, the information obtained in the Discover stage is organized and analyzed, while the team follow the Design Thinking, Human Centered Design, and User Experience methodologies, articulated with the Software and Architectural Design methodologies, all of them adapted as the Understand stage. Here, the whole team uses their individual skills to collaborate in decompound the outcome into visual resources to consolidate the project understanding.
This stage starts with the Savvy step, which is a sequentially executed tasks that begin with a convergent synthesis (selecting a few or just one), where the UX Strategist and the BA lead the team to take advantage of the information obtained to identify the principal problems or needs related to users: On one side, the BA creates a Business Process Model to clarify the company’s workflows to be automated as B2E, B2B or B2C products. On the other side, the UX Researcher studies the quantitative and qualitative data to apply the User/Buyer Persona tool to profile the users, as the UX strategist applies design tools such as the User/Customer journey maps, and Service Blueprints among others, to understand the overall expected experience.
In summary, all the findings will be used as the foundation for generating visual charts, maps, diagrams, and flows that show a clean and ranked outline of the gathered information. And, with those design artifacts, the team will be able to identify, from specific users’ insights, the end-user needs, pains, and opportunities that must be established as priorities to be solved by the product’s functionalities.
Parallelly, the UI and Interaction Designers work using tools such the Moodboards, Style tiles, Benchmark, and Desktop research to identify some convenient trends and examples regarding visual and interactive software solutions to similar problems. Based on all these outputs and after getting the client’s approval, we structure our initial inventive approach.
After this analysis, the team continues to the Narrow Down step starting with a divergent utterance for declaring and trialing creative solutions for exploring all the possible scenarios where technology and resources can afford the real business needs. Subsequently, the team sieves the best proposals in a convergent selecting process contrasting the viability vs. effectiveness identified on each idea to settle upon the right ones.
Then, with the chosen solution(s), the UX Strategist and the Interaction Designer lead the team into a creative brainstorming session to define the MVP features. Among all the trending, innovative, functional, and interactive proposed functionalities, they only select those that met the expected viability of the Business and Technical requirements.
When the features are listed and selected, the Architect and Project Manger need to rank and classify them to trace the work route map:
- Base Line: The MVP prioritized functionalities that also are the minimum to solve the main end-user needs. Commonly, selected to follow the user’s happy path. The team should aim to achieve these features list in the first release.
- Primaries: Essential functionalities required by the business o end-user to complete their tasks, providing a complete solution to their objectives. These features must be delivered as incremental iterations.
- Secondary: Complementary functionalities that improve the primary flows and interactions. These features should be delivered after the primaries, as incremental iterations.
- Remarkable: Functionalities that are not essential but can make a memorable experience taking advance of edge technology or the device capabilities. Should expensive due to the resources needed to achieve them, or to the work effort to invest. Are the nice to have innovative features.
Once the MVP´s functionality list is approved by the client, the team begin the last and heavier stage: Build & Test. Which resemble the MVP agile production by executing iterations and improvements over prototypes. First of all, the Approach step starts when the UX Strategist works in the Information Architecture task, which is used by the UI designer to define the Navigation map, and is closely followed by the Interaction Designer as well, to deliver an User Interaction Flow diagram, that outline the user inputs, the program outputs and the application feedback as a “dialogue” between the user and the system during the use.
is an iterative implementation of visual innovation task where the UI designer and the Interaction designer deliver beautiful compositions for the interactive flow as a prototype, used for validating the creativity, effectiveness and usability of the selected solution.
For the first prototyping iteration (or iterations), the UI and Interaction Designers team up with the UX Strategist to carry out paper low-fi mockups, made out of raw or recyclable materials and pure creativity and, of course, advised by the BA, the Architect and the Technical lead. This low-fi prototype is used during a testing session planned and conducted by the UX Researcher with some users and the stakeholders, where the team trial and validate the solution hypothesis and learn all they can from the documented inquiry. Then, with the obtained information, as a team, decide whether to pivot or persevere.
For the following iteration, the UI Designer and the Interaction Designer offer a clean, but design-less navigational prototype, based on the interfaces’ wireframes, with which the UX Researcher plans and conducts the testing sessions to analyze the users’ voluntary/involuntary responses in order to gather data that enable the team to learn about the solution. Keep in mind: the team’s success lay in all the visual and interactive decisions, filtered using the Interaction Designer’s technical knowledge.
The groundwork for the UI Design iterations is the creation of a Design System by the UI Designer, which will supply the front-end developers for coding the controls library as foundation bricks for building any of the application’s views. With the Visual Style tile and the full Design System approved by the client, the UI designer can design all the interfaces for the software, and the Interaction Designer will be able to create a fully hi-fi interactive prototype that will be judged in the UX Research’s testing sessions by the client, the stakeholders, and final users, where the team gets the feedback and issues to improve the proposal.